繼續開工~intent 的搜尋關鍵字-android intent action
https://developer.android.com/guide/components/intents-filters?hl-zh-tw#java
電話跟簡訊模擬器不能測試.因為沒有綁電信....
動畫-老師說沒有人會花很多時間在看動畫的!!!只會播一次
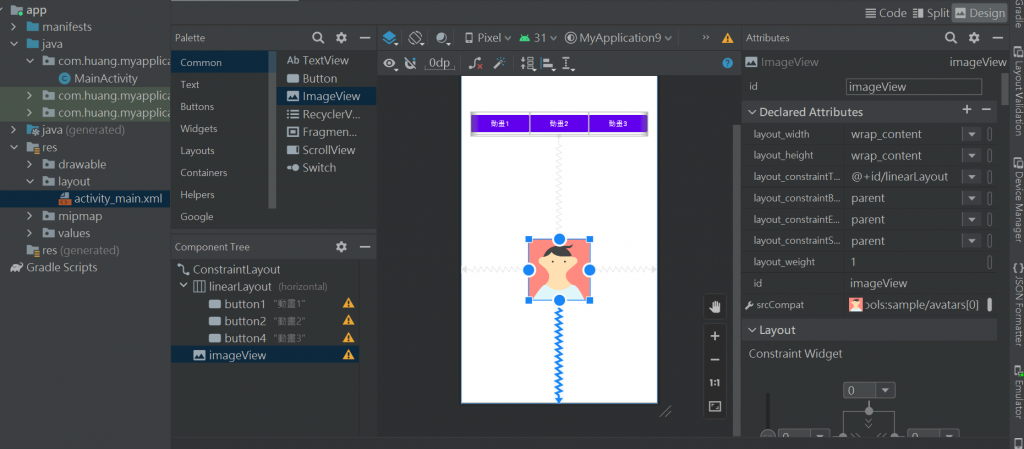
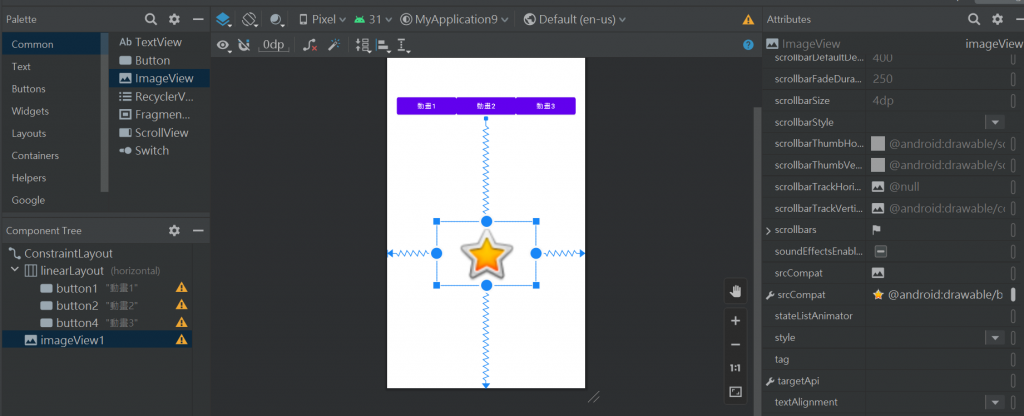
先建立XML檔排版-

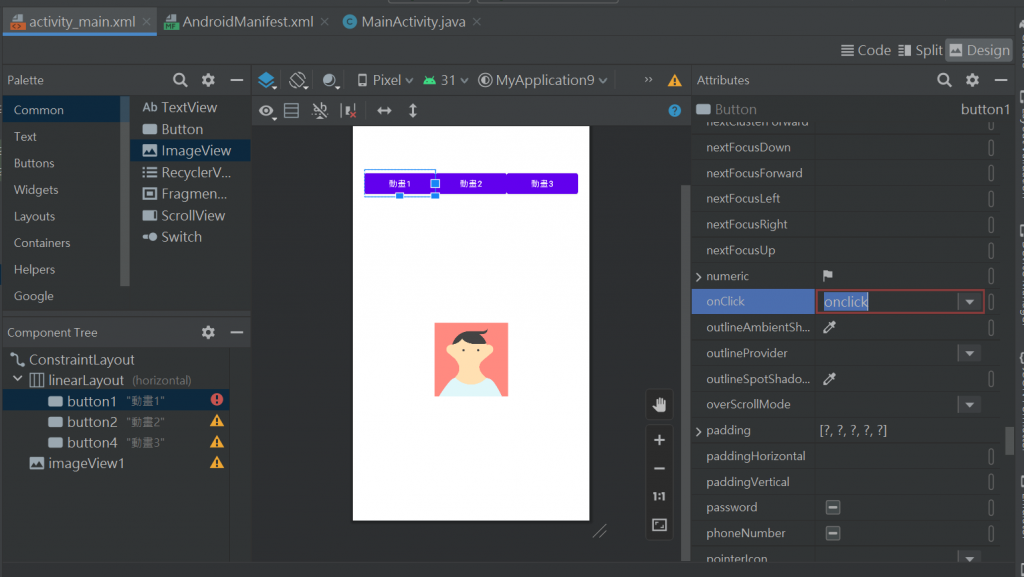
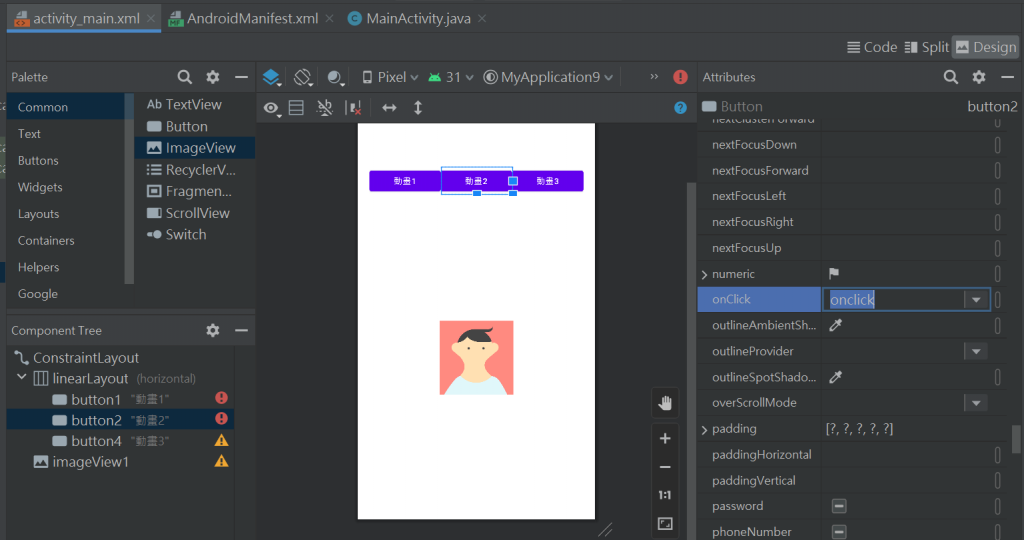
button也是要綁定onclick

還沒有onclick就會反紅
package com.huang.myapplication9;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View view) {
}
}
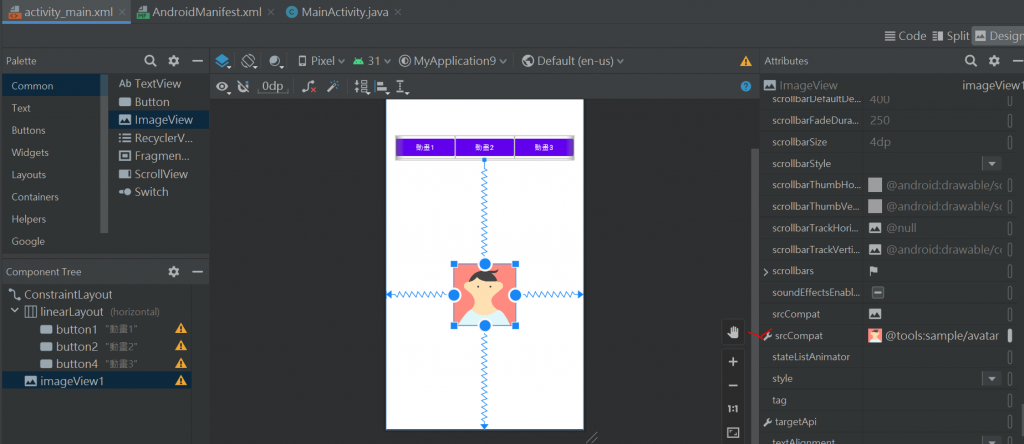
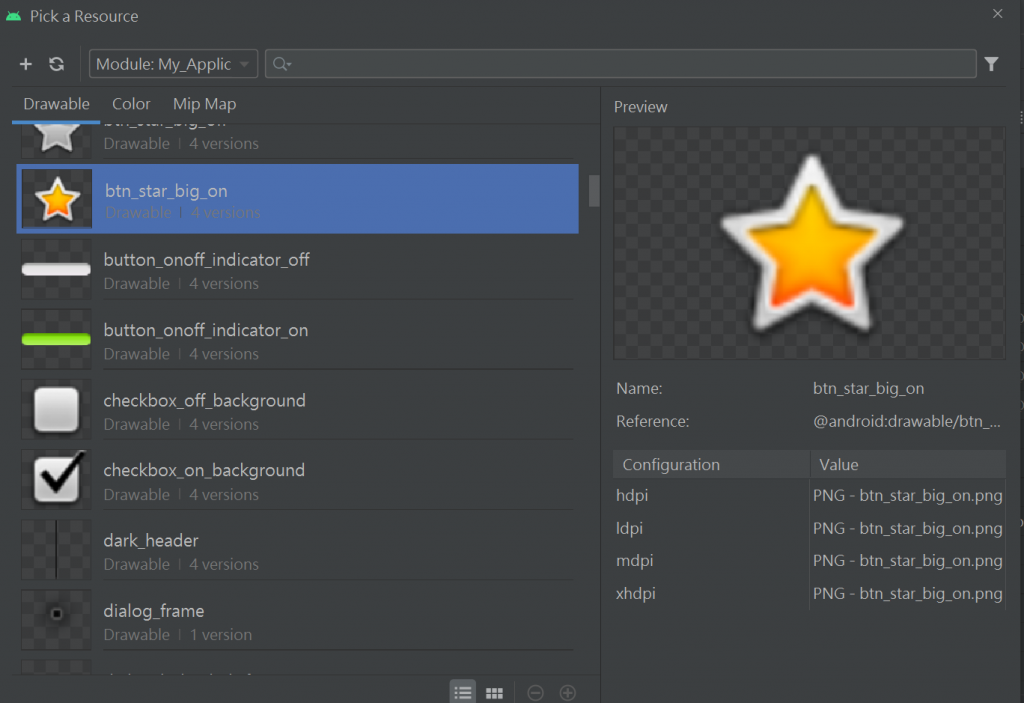
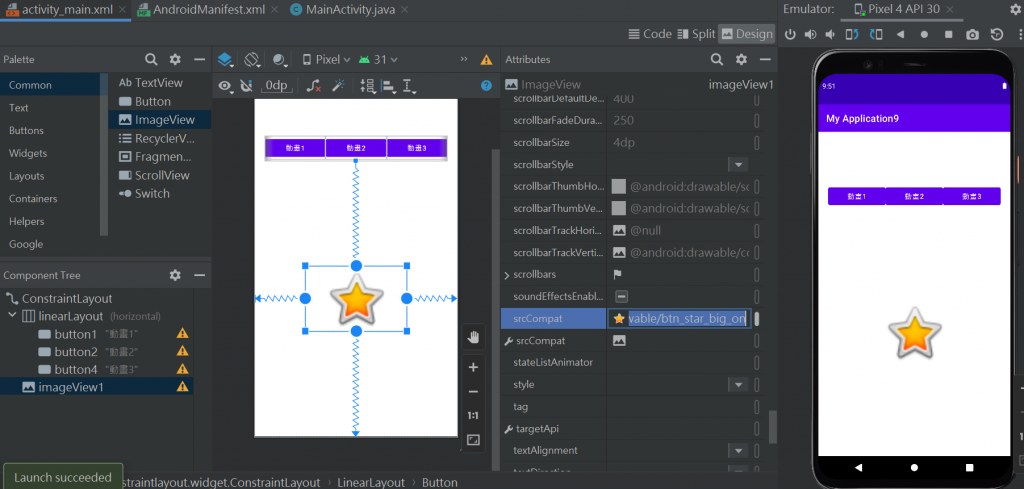
改照片的地方-Common Attributes-srcCompat
要往下選圖模擬器才可以看到



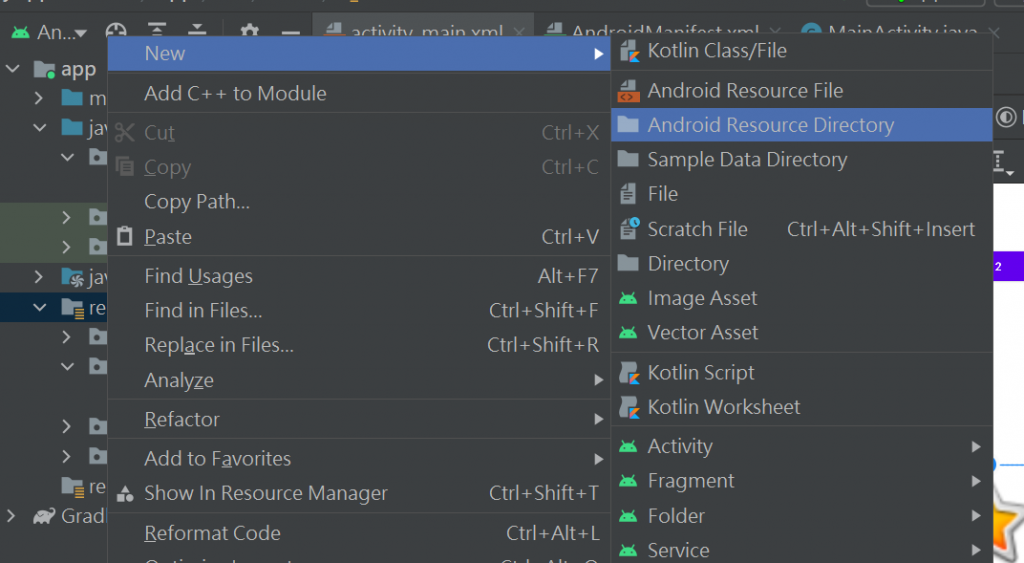
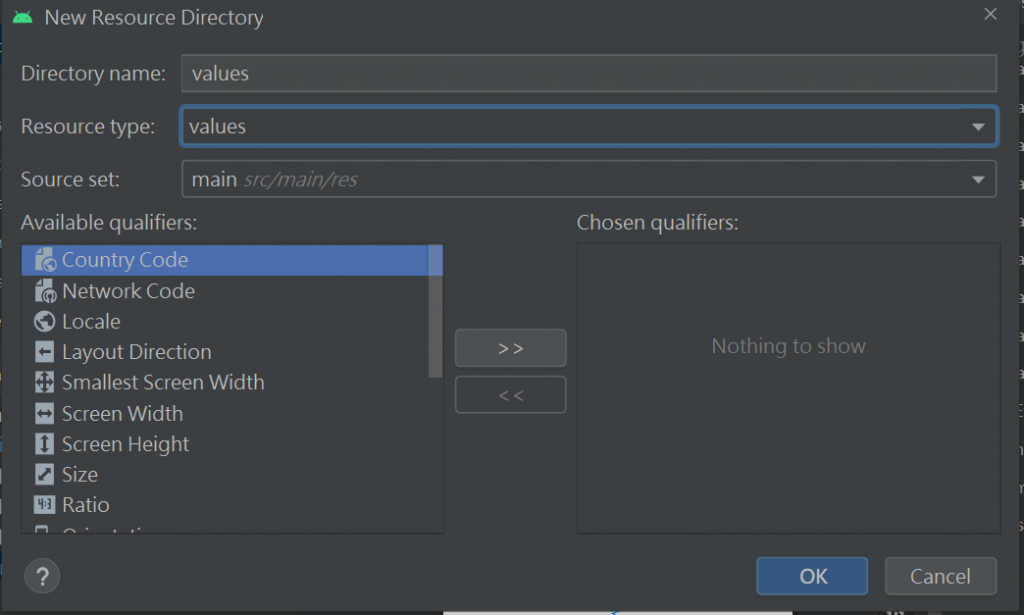
新增-資源類資料夾

開始~

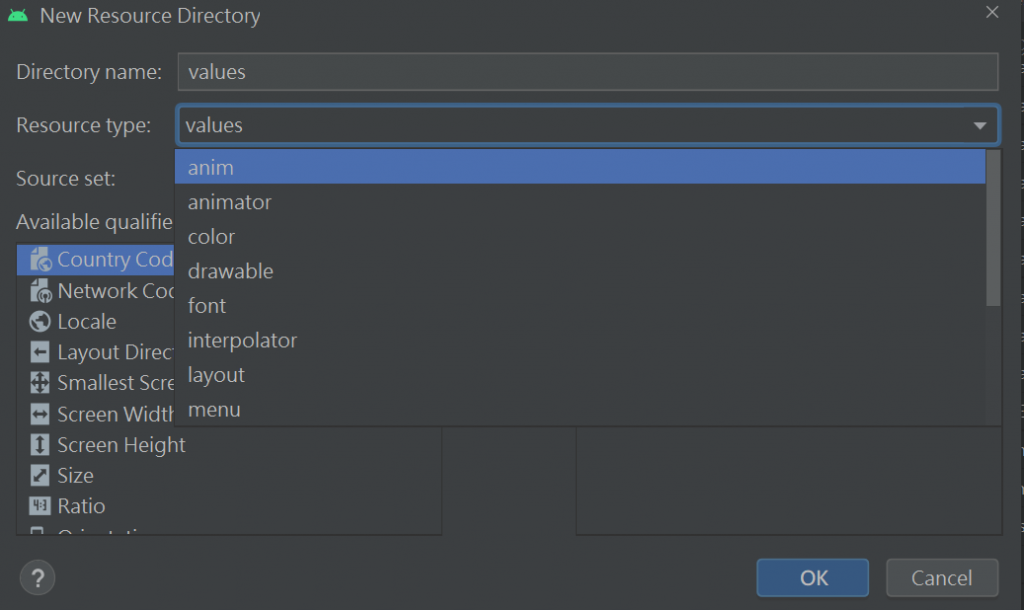
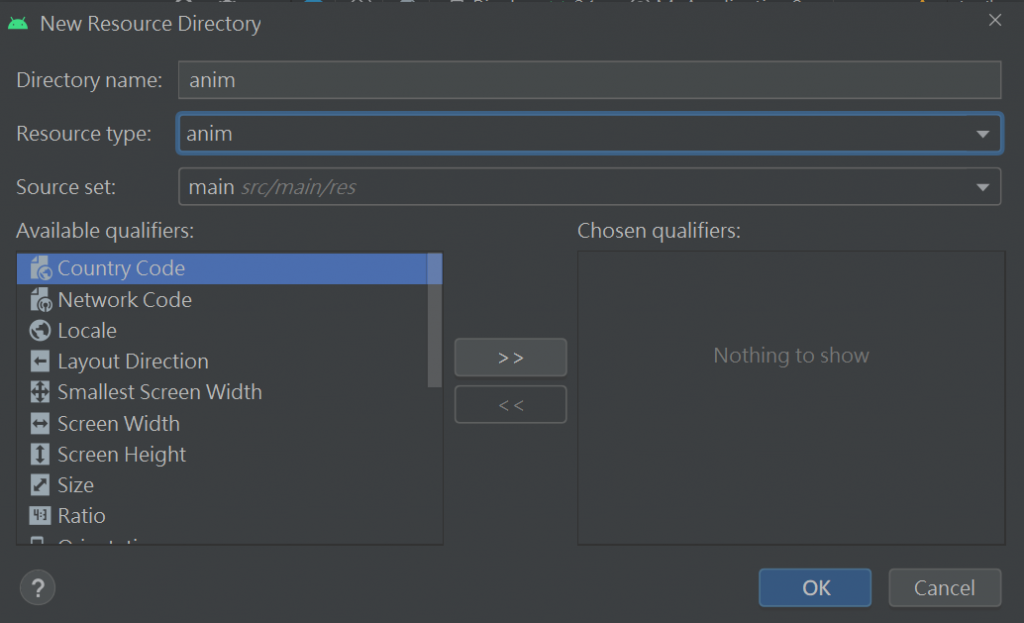
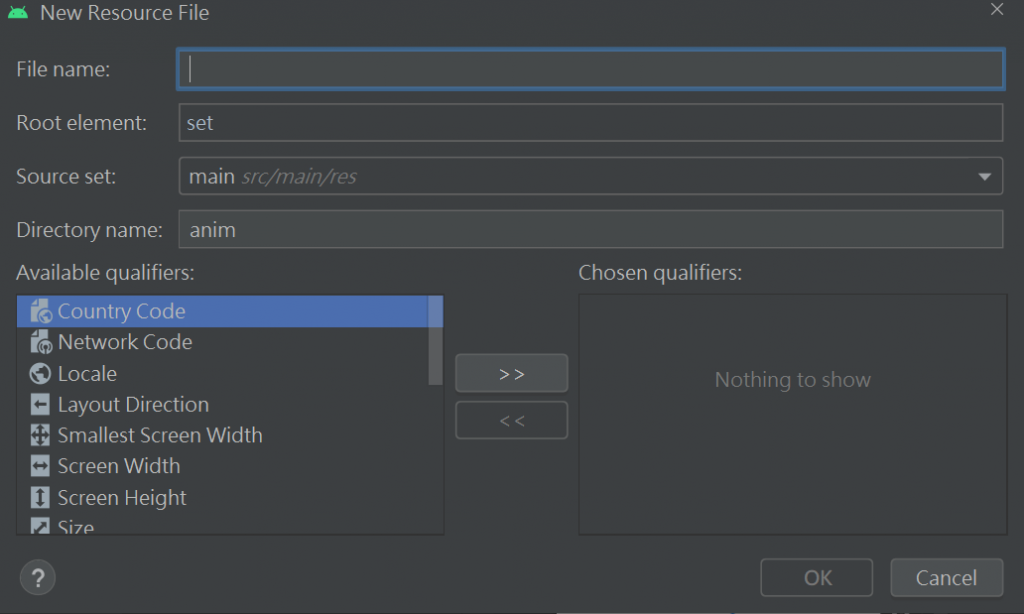
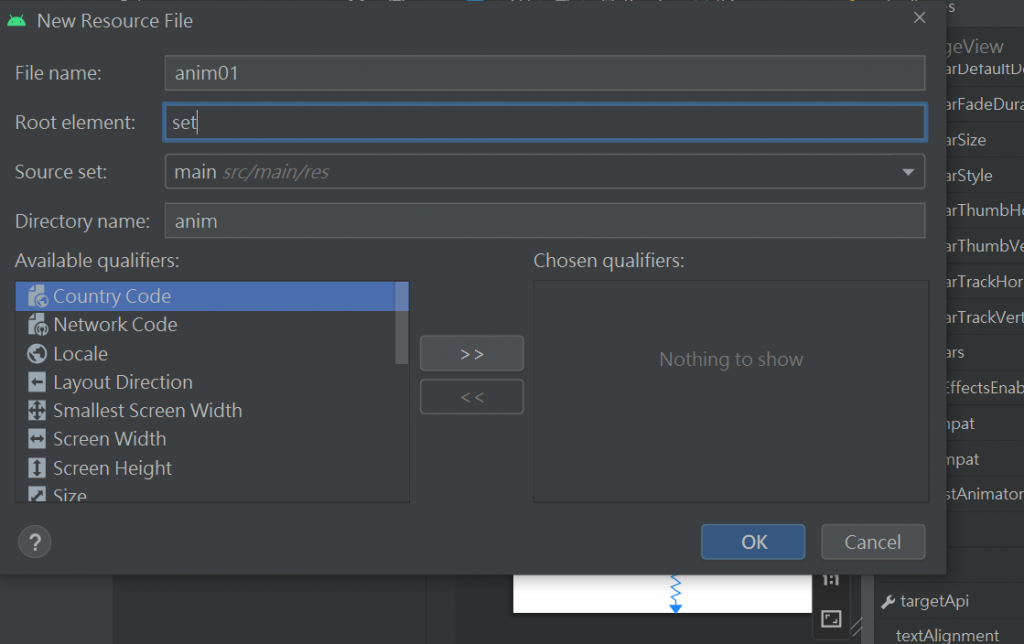
選anim產生動畫資料夾

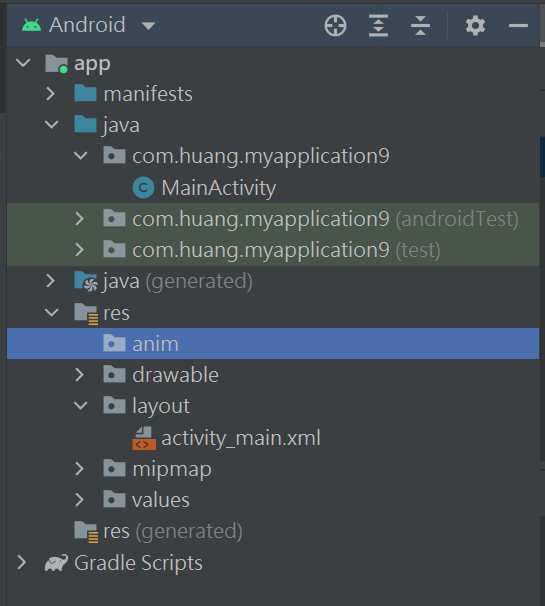
選長這樣~按OK


在anim上選anim... resoure file 會跳出

Root element的set是動畫"組"的意思


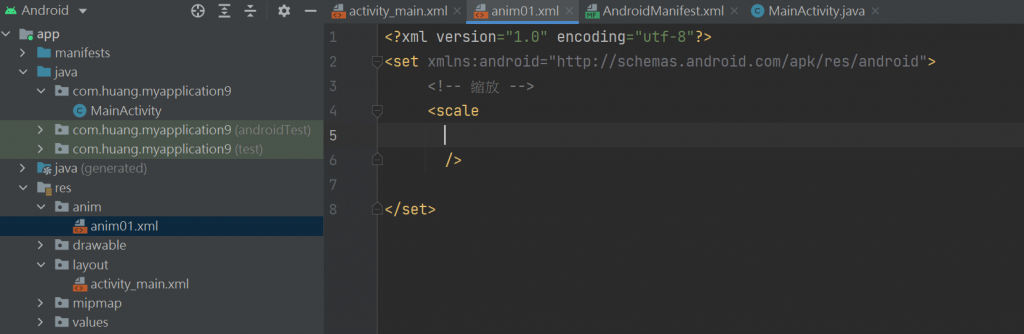
動畫的內容就是由小變到大
也是包頭尾同
單位不寫就是以%計算
android:pivotX="50%"一定要寫%
duration要自己打要以毫秒來寫..1秒=1000毫秒
預設是300毫秒
android:duration="2000"

<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="3.0"
android:toYScale="3.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
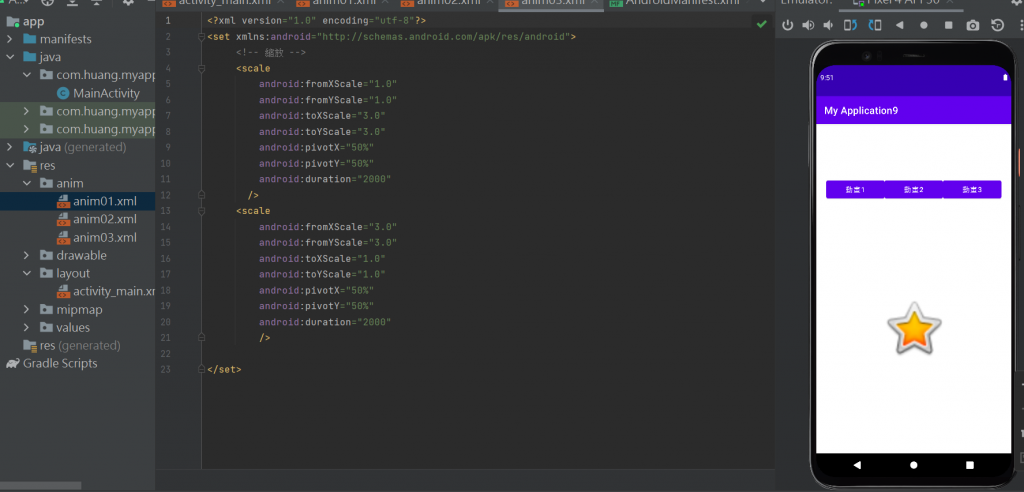
動畫的內容就是由小變到大..再由大變到小
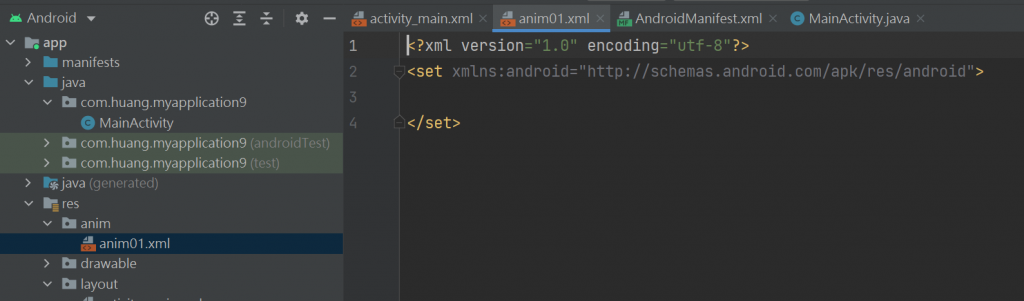
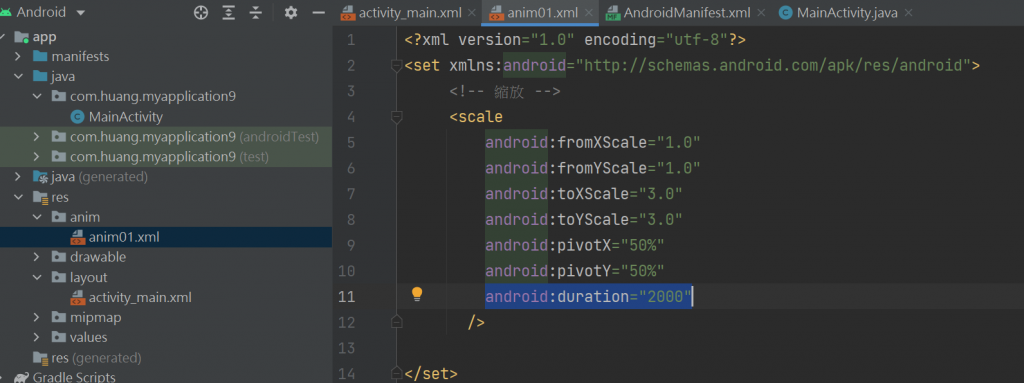
anim01.xml程式碼:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 縮放 -->
<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="3.0"
android:toYScale="3.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
<scale
android:fromXScale="3.0"
android:fromYScale="3.0"
android:toXScale="1.0"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
</set>
用ctrl c+ctrl v 產生3個anim01.xml

再來一個一個改~
anim02.xml程式碼:呈現旋轉 角度0 正轉-寫一組就好不然沒反應
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 旋轉 -->
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotY="50%"
android:pivotX="50%"
android:duration="2000"
/>
</set>
anim03.xml程式碼: 移動+透明度(1.0可看見+0.0看不見)-只會播一次
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 移動 -->
<translate
android:fromXDelta="20"
android:fromYDelta="100"
android:toXDelta="500"
android:toYDelta="300"
android:duration="2000"
/>
<translate
android:fromXDelta="100"
android:fromYDelta="100"
android:toXDelta="20"
android:toYDelta="100"
android:duration="2000"
/>
<!-- 透明度 -->
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.3"
android:duration="2000"
/>
<alpha
android:fromAlpha="0.3"
android:toAlpha="1.0"
android:duration="2000"
/>
</set>
還沒有寫onClick所以還不會動-
功能-java檔
getDuration()定義影片跑多久
使用switch .. case
package com.huang.myapplication9;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View view) {
switch (view.getId()){
case R.id.button1:
break;
case R.id.button2:
break;
case R.id.button3:
break;
}
}
}
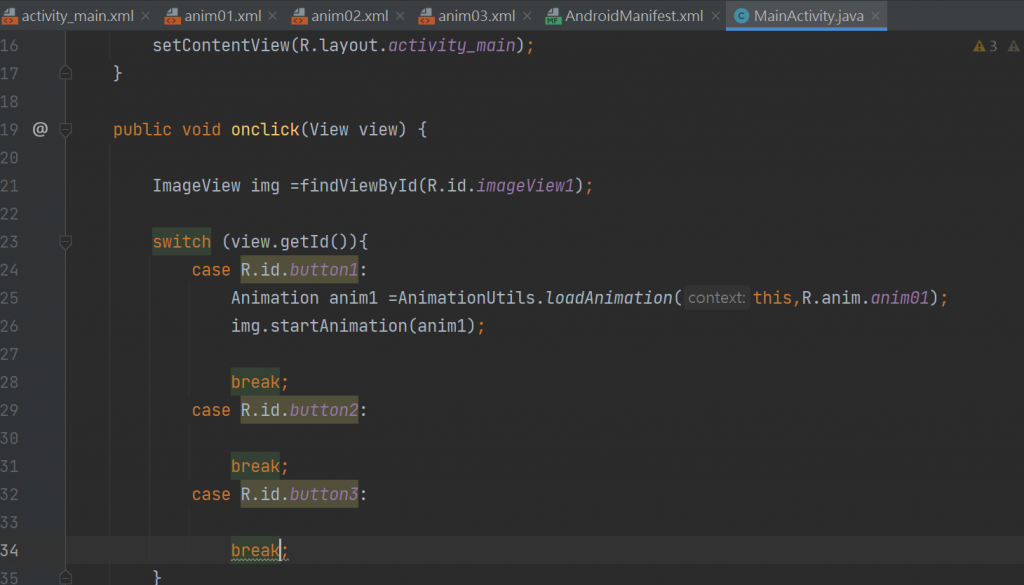
要先初始化-ImageView
ImageView img =findViewById(R.id.imageView1);
右邊做完再到左邊
switch (view.getId()){
case R.id.button1:
Animation anim1 =AnimationUtils.loadAnimation(this,R.anim.anim01);
img.startAnimation(anim1);
break;

完整程式碼:
package com.huang.myapplication9;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View view) {
ImageView img =findViewById(R.id.imageView1);
switch (view.getId()){
case R.id.button1:
Animation anim1 =AnimationUtils.loadAnimation(this,R.anim.anim01);
img.startAnimation(anim1);
break;
case R.id.button2:
Animation anim2 =AnimationUtils.loadAnimation(this,R.anim.anim02);
img.startAnimation(anim2);
break;
case R.id.button3:
Animation anim3 =AnimationUtils.loadAnimation(this,R.anim.anim03);
img.startAnimation(anim3);
break;
}
}
}
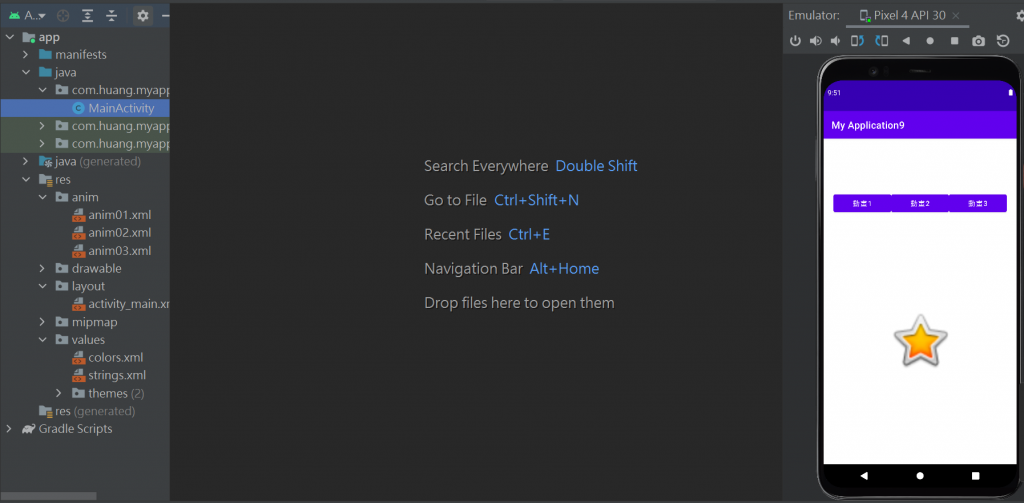
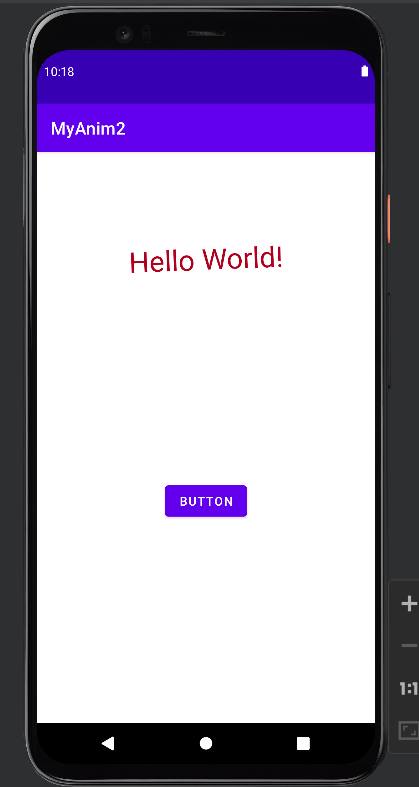
可以用模擬器測試
BUTTON2的星星與法改這樣更美
case R.id.button2:
ObjectAnimator obj = ObjectAnimator.ofFloat(img, "rotation", 0, 360, 0);
obj.setDuration(2000);
obj.start();
完整程式碼:
package com.huang.myapplication9;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View view) {
ImageView img =findViewById(R.id.imageView1);
switch (view.getId()){
case R.id.button1:
Animation anim1 =AnimationUtils.loadAnimation(this,R.anim.anim01);
img.startAnimation(anim1);
break;
case R.id.button2:
ObjectAnimator obj = ObjectAnimator.ofFloat(img, "rotation", 0, 360, 0);
obj.setDuration(2000);
obj.start();
break;
case R.id.button3:
Animation anim3 =AnimationUtils.loadAnimation(this,R.anim.anim03);
img.startAnimation(anim3);
break;
}
}
}
先全部關掉再做-
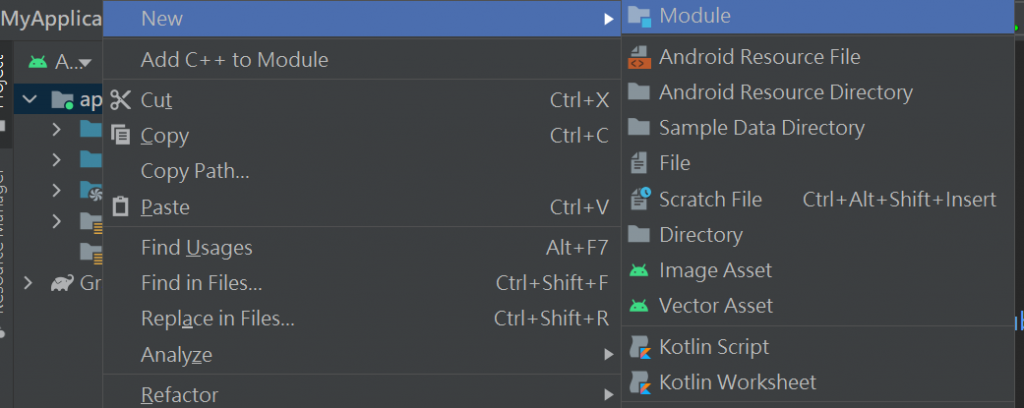
從新增模組-從app-new-Module

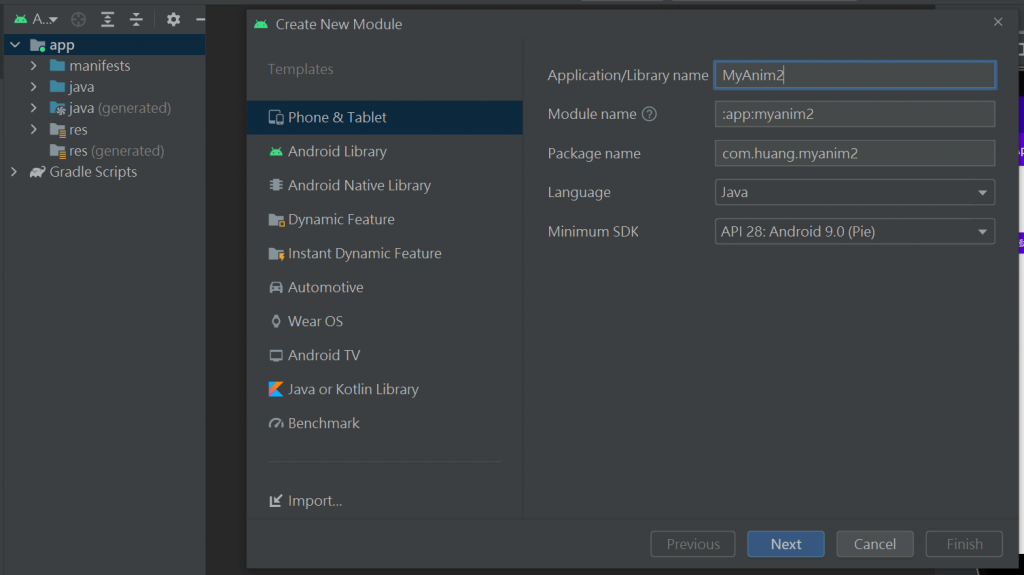
選針對手機+名稱
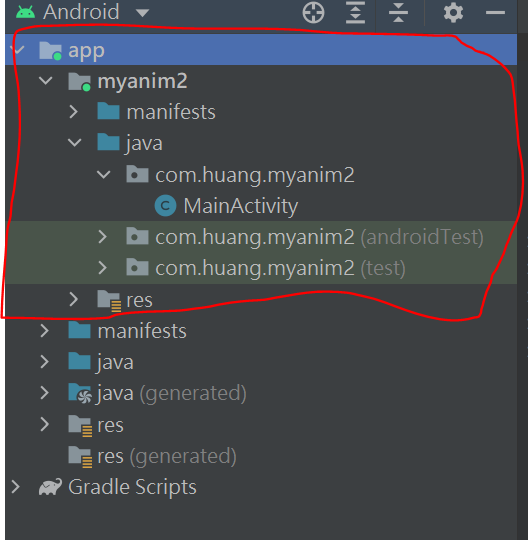
長出來在-

在旁邊長出來-
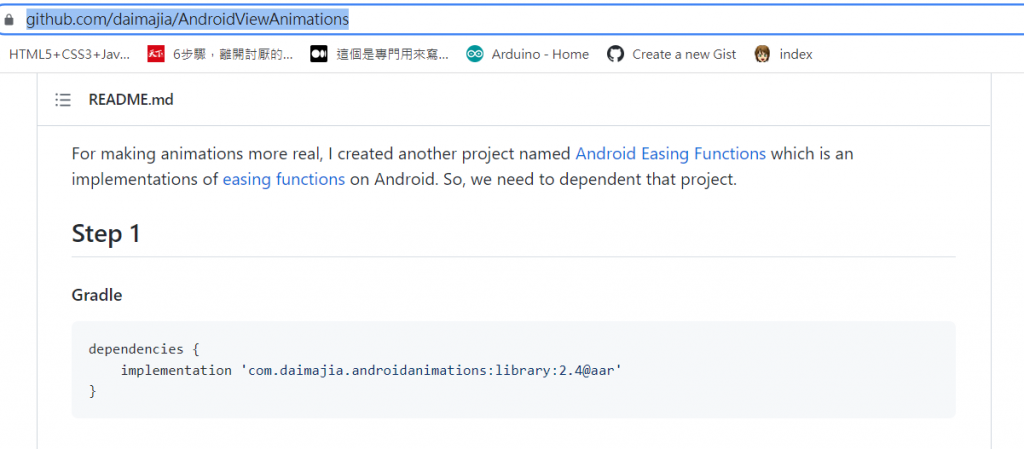
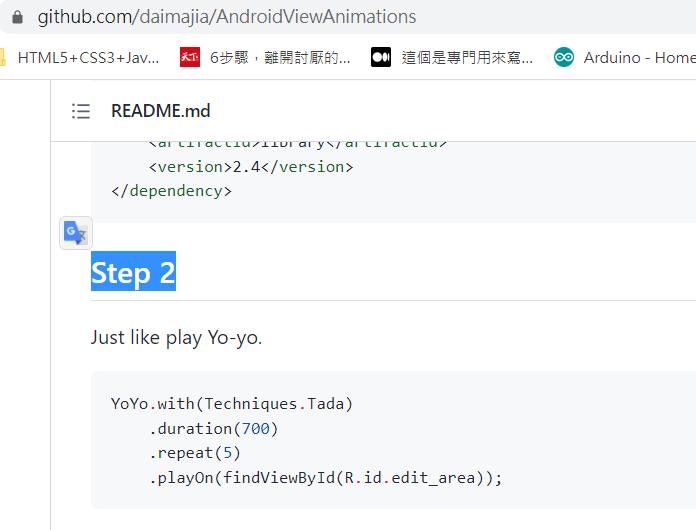
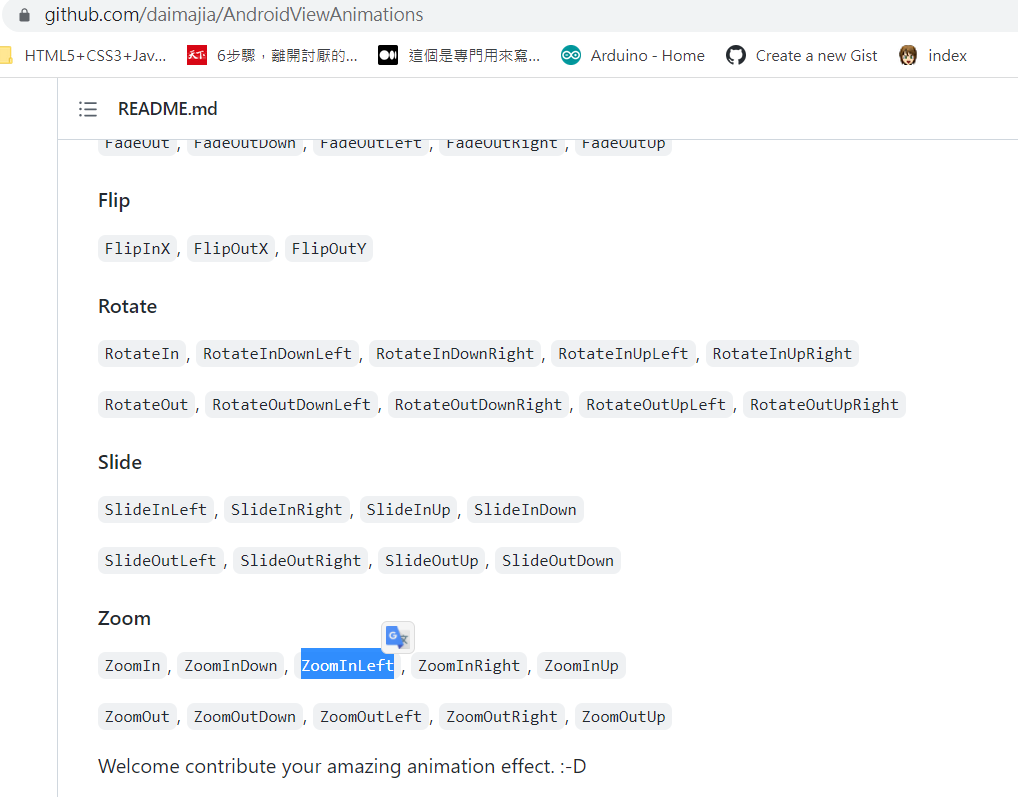
用套件做作-套件網址:https://github.com/daimajia/AndroidViewAnimations
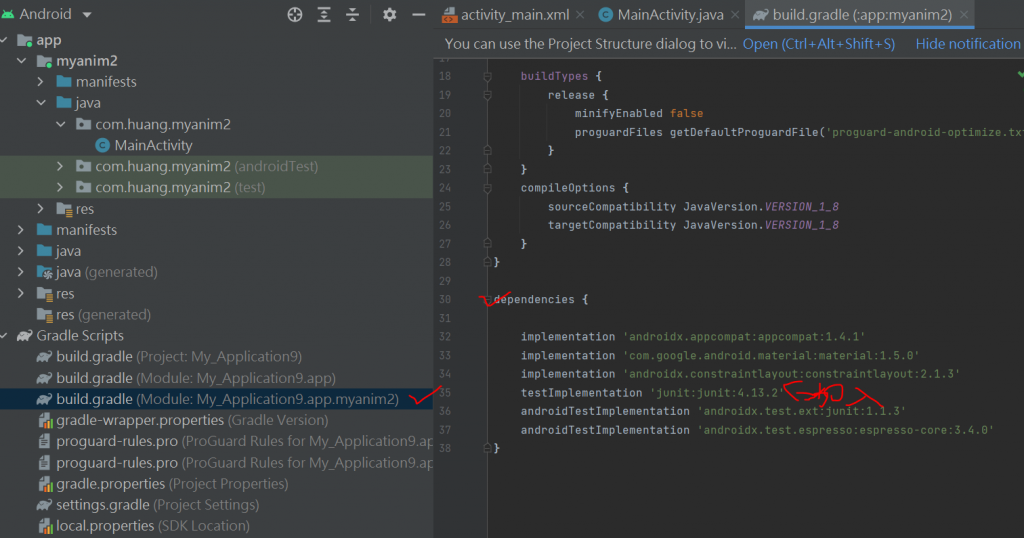
第一步選Gradle-

貼上-
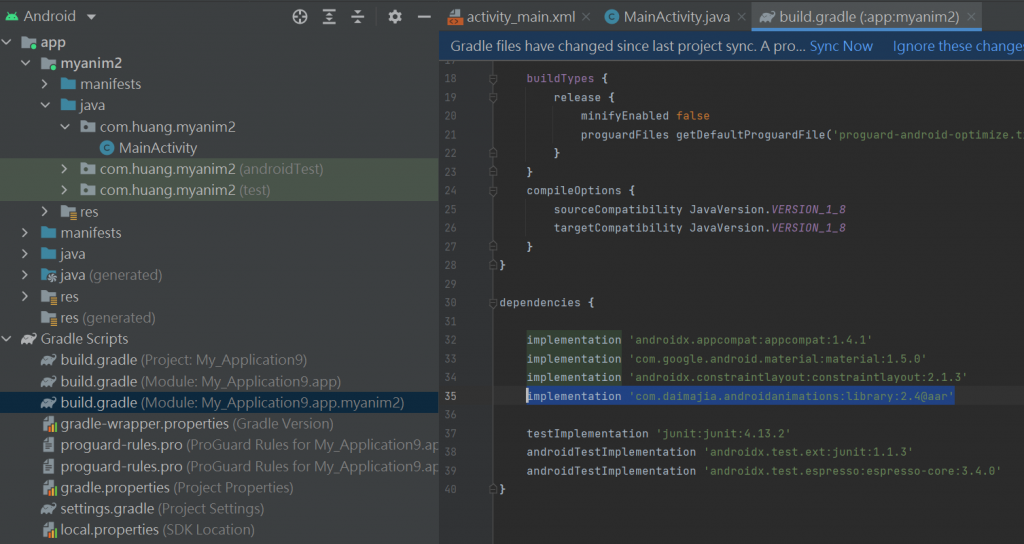
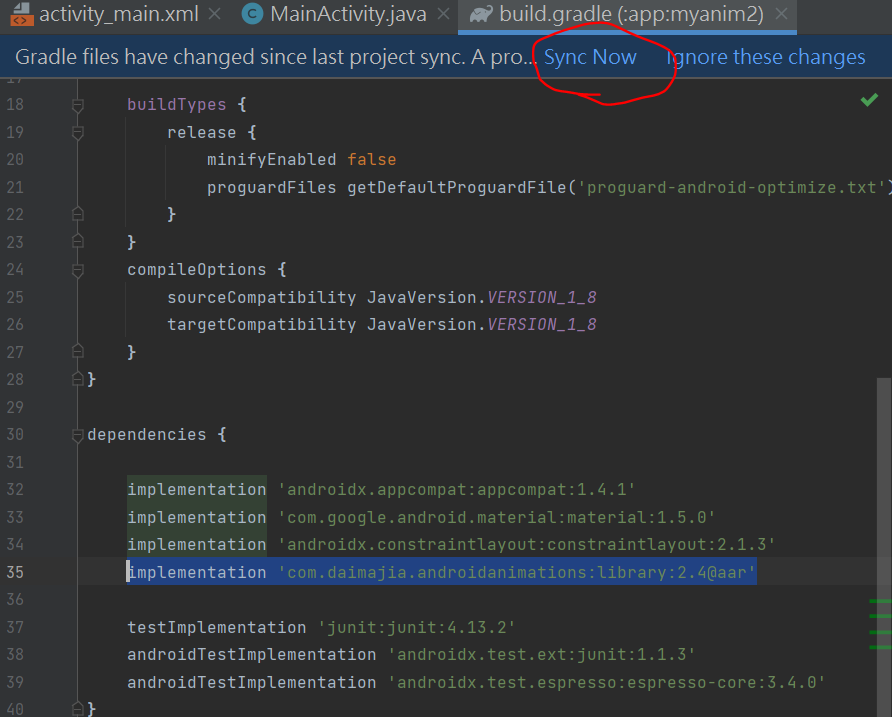
implementation 'com.daimajia.androidanimations:library:2.4@aar'

要同步載入

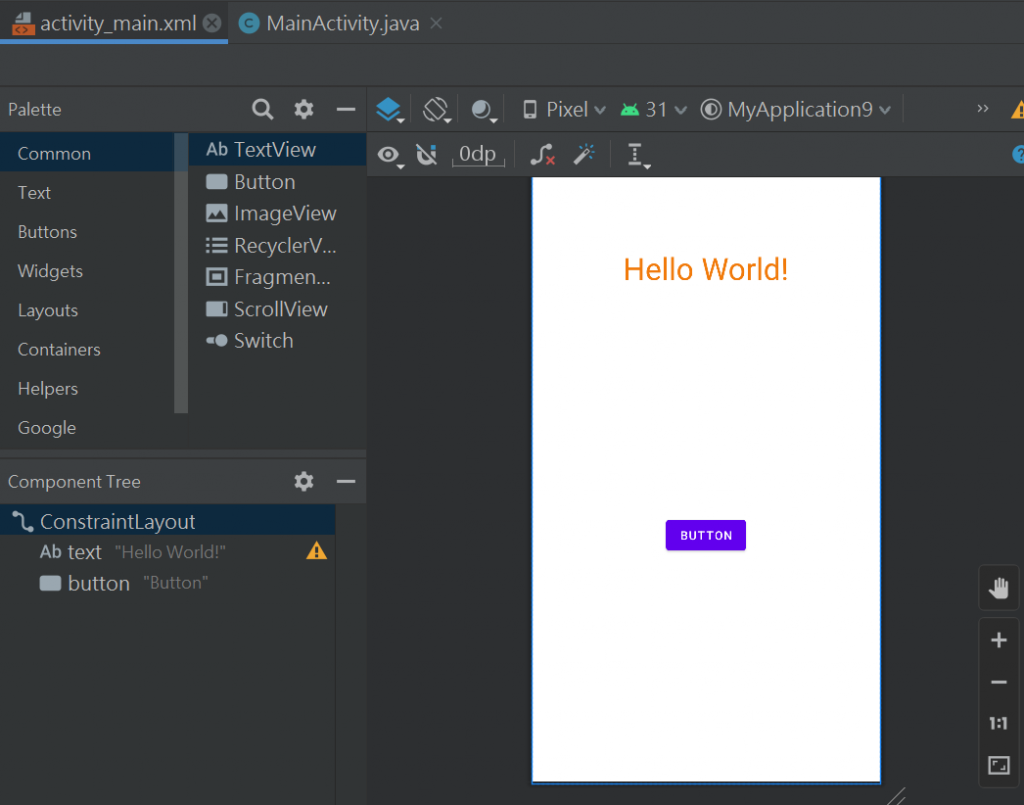
加入兩個元件

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="Hello World!"
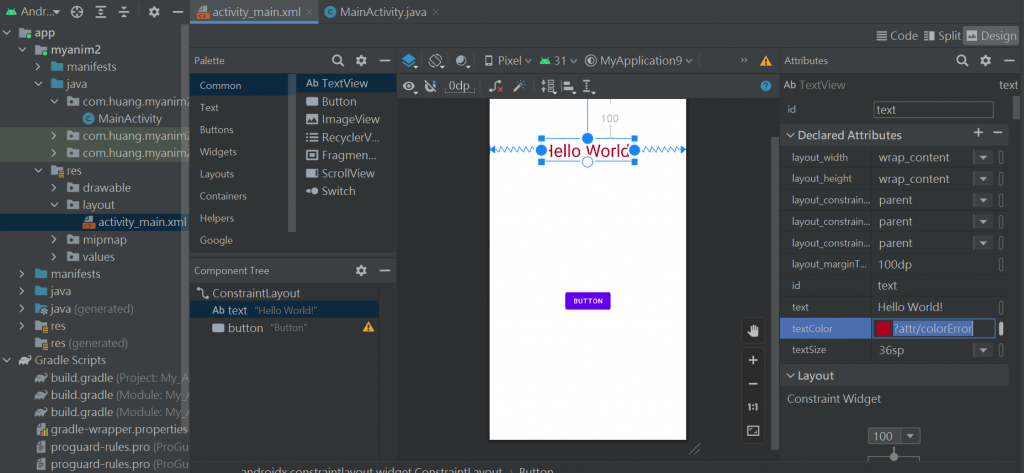
android:textColor="?android:attr/colorFocusedHighlight"
android:textSize="36sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/text" />
</androidx.constraintlayout.widget.ConstraintLayout>
改了顏色就會異常消失




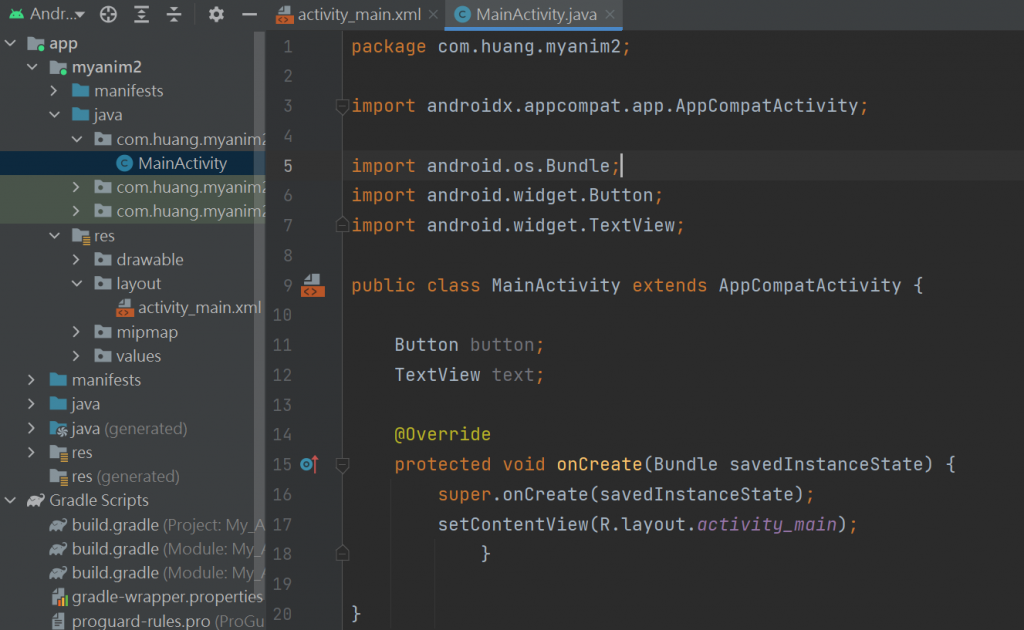
直接到JAVA檔
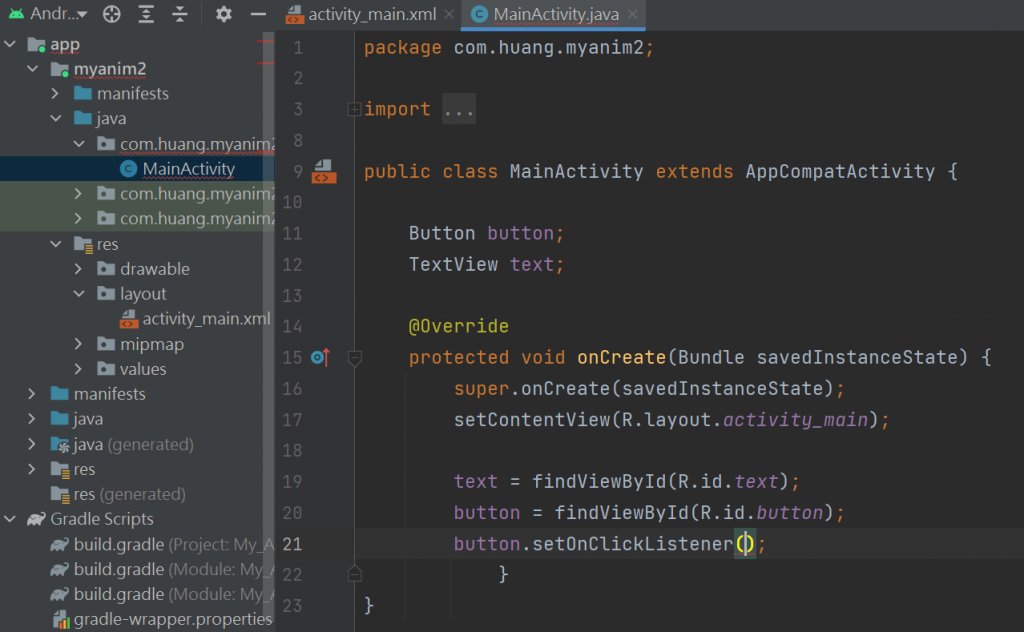
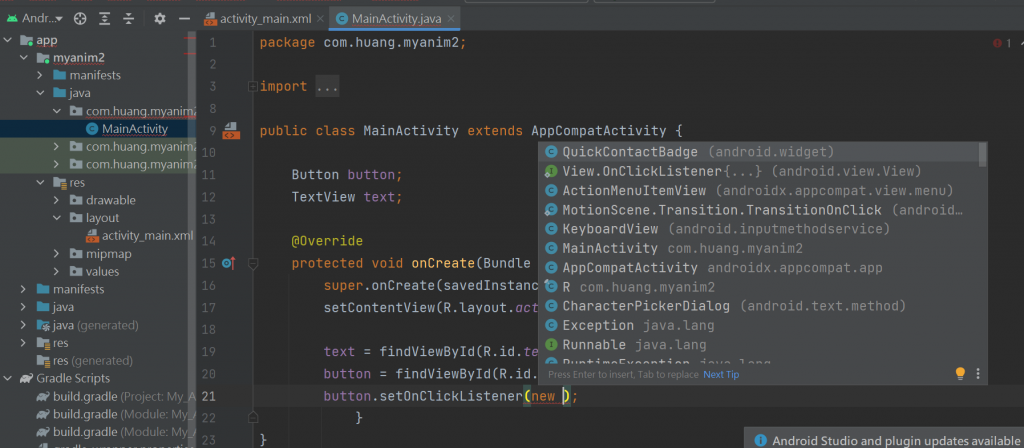
1-初始化
2-加偵聽器-onClick是從偵聽器加的不是BUTTON的onClick


package com.huang.myanim2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button button;
TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = findViewById(R.id.text);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
}
}
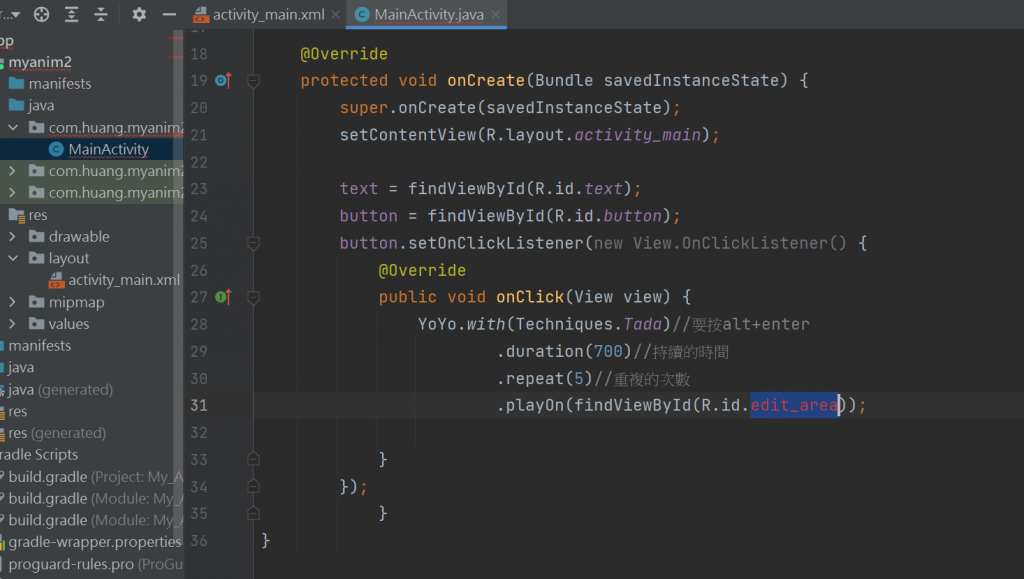
再來是Step 2

findViewById(R.id.edit_area) 要改成text就是讓文字能動

package com.huang.myanim2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.daimajia.androidanimations.library.Techniques;
import com.daimajia.androidanimations.library.YoYo;
public class MainActivity extends AppCompatActivity {
Button button;
TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = findViewById(R.id.text);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
YoYo.with(Techniques.Tada)//要按alt+enter
.duration(700)//持續的時間
.repeat(5)//重複的次數
.playOn(text);
}
});
}
}
然後要換其他效果就是改Tada
YoYo.with(Techniques.Tada)//要按alt+enter.然後要換其他效果就是改Tada
.duration(700)//持續的時間
.repeat(5)//重複的次數
.playOn(text);
這裡例如改縮放-ZoomInLeft


YoYo.with(Techniques.ZoomInLeft)//要按alt+enter
.duration(700)//持續的時間
.repeat(5)//重複的次數
.playOn(text);
